内存面板
如果需要比性能面板提供的更多信息,可以使用内存面板,例如跟踪内存泄漏
在 Chrome 57 之后分析(Profiles)面板更名为内存(Memory)面板。
HOW TO USE?

如果在页面中出现卡顿现象,可以使用 CPU 分析器,它准确地记录调用了哪些函数和每个函数花费的时间,
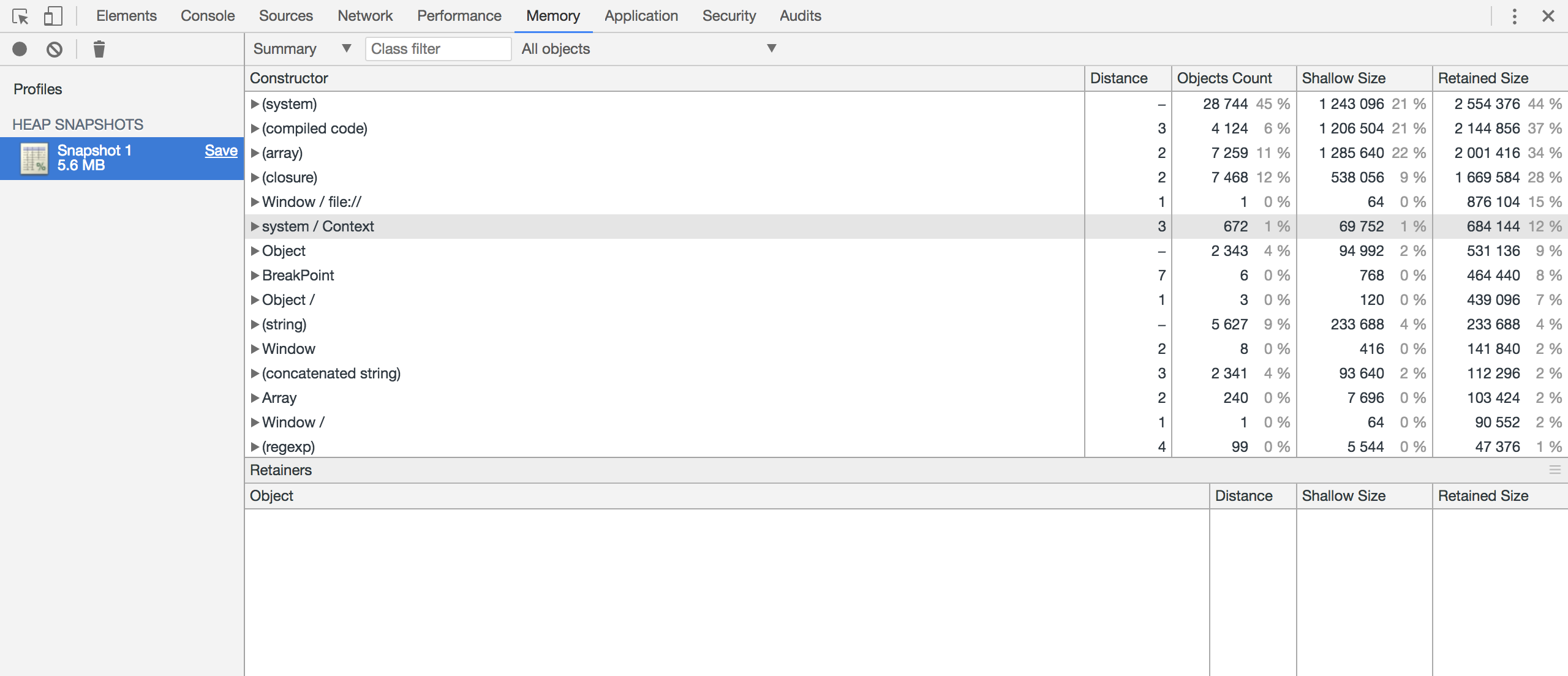
- Take Heap Snapshot:创建堆快照用来显示网页上的JS对象和相关的DOM节点的内存分布情况。
- 利用该工具你可以创建JS的堆快照、内存分析图、对比堆快照以及定位内存泄漏问题。
- 选中Take Heap Snapshot,点击Take Snapshot按钮即可获取快照,在每一次获取快照前都会自动执行垃圾回收操作。
- 堆快照提供了不同的视角来进行查看:
- Summary : 该视图按照构造函数进行分组,用它可以捕获对象和它们使用的内存情况,对于跟踪定位DOM节点的内存泄漏特别有用。
- Comparison : 对比两个快照的差别,用它可以对比某个操作前后的内存快照。分析操作前后的内存释放情况以及它的引用计数,便于你确认内存是否存在泄漏以及造成的原因。
- Containment : 该视图可以探测堆的具体内容,它提供了一个更适合的视图来查看对象结构,有助于分析对象的引用情况,使用它可以分析闭包和进行更深层次的对象分析。
- Statistics : 统计视图。
- Record Allocation Profile:从JS函数角度记录内存的分配信息。
- 点击Start按钮,执行你想要去深入分析的页面操作,当你完成你的操作后点击Stop按钮。然后会显示一个按JS函数进行内存分配的分解图.
- Record Allocation Timeline 从整个Heap角度记录内存的分配信息的时间轴信息,利用这个可以实现隔离内存泄漏问题。
- 选中Record Allocation Timeline按钮,点击Start按钮之后,执行你认为可能会引起内存泄漏的操作,操作之后点击左上角的停止按钮即可。
- 你可以在蓝色竖线上通过缩放来过滤构造器窗格来仅仅显示在指定的时间帧内的被分配的对象。
- 录制过程中,在时间线上会出现一些蓝色竖条,这些蓝色竖条代表一个新的内存分配,这个新的内存分配都可以会有潜在的内存泄露问题。
- 通过展开对象并点击它的值则可以在Object窗格中查看更多新分配的对象细节。