应用面板
使用应用面板可以检查加载的所有资源
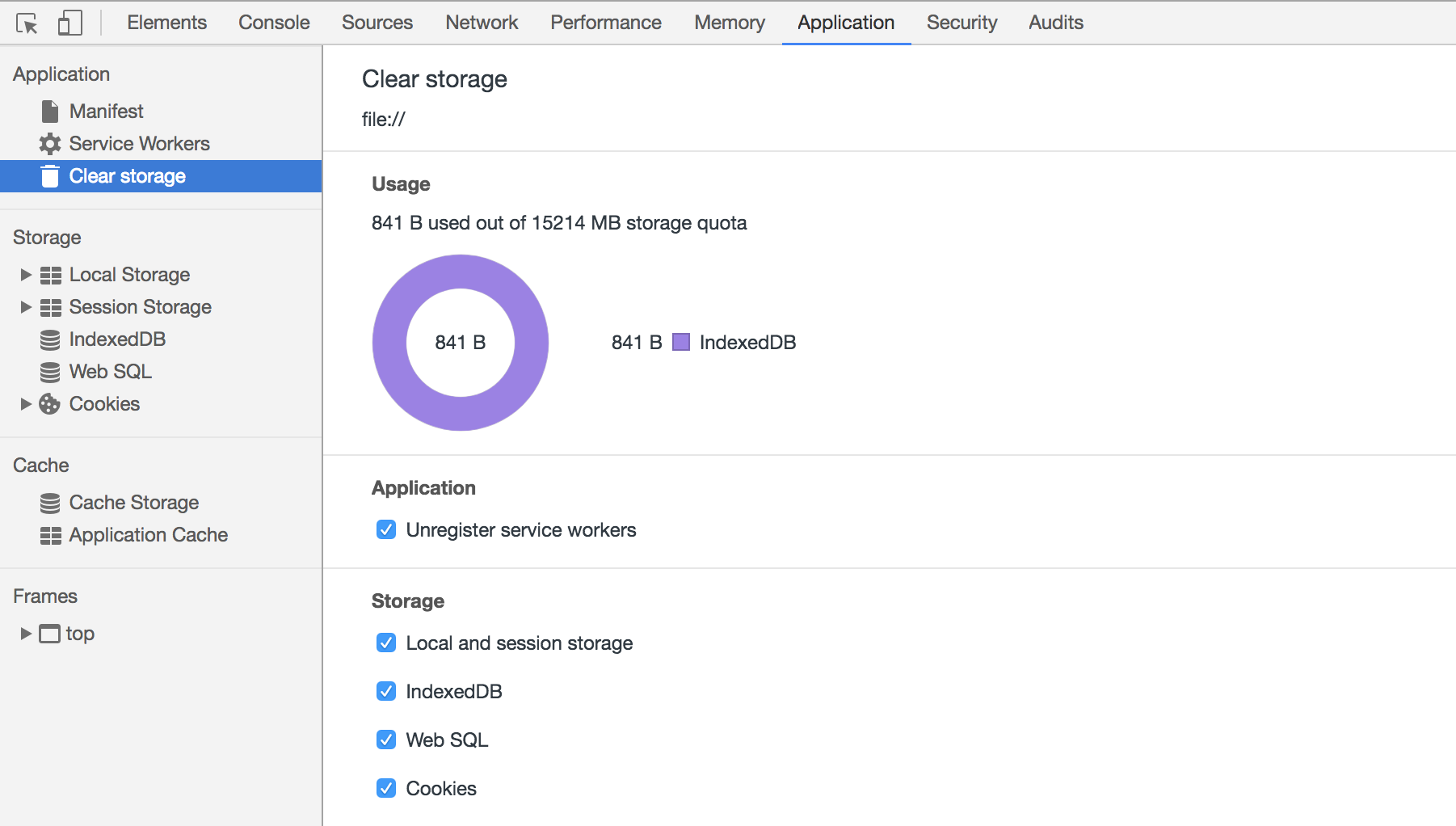
在 Chrome 52 之后资源(Resources)面板更名为应用(Application)面板. 该面板可以检查和修改IndexedDB与Web SQL数据库,本地和会话存储,cookie,应用程序缓存,图像,字体和样式表。 点击一次按钮即可清除所有存储、数据库、缓存和服务工作线程。
HOW TO USE?

- Local Storage : 如果你在开发过程中使用了local storage来存储键值对(KVPs),那么你就可以通过Local Storage窗格来检查、新增、修改、删除这个键值对。
- Application Cache : 你可以使用Application Cache窗格去查看通过Application Cache API创建的资源。
- Frames : 将页面上的资源按frame类别进行组织显示。在资源上右击后在弹出菜单选择Reveal in Network Panel,就会跳转到Network面板并定位到该资源的位置。